
Client > Manga Comics Market
Industry > E-commerce, Publishing
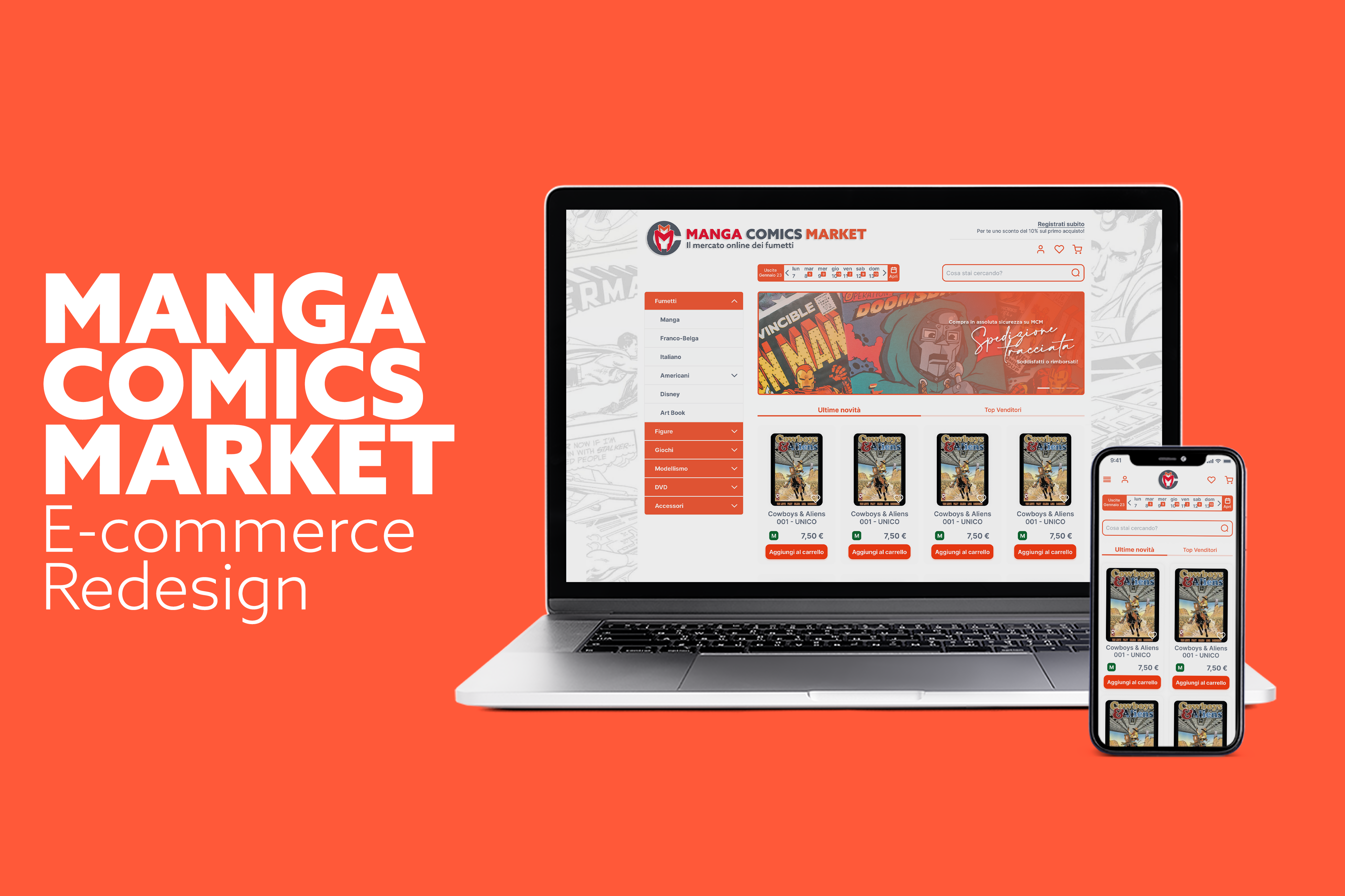
Project Goal > E-commerce redesign
Timeline > Dec ’22 – May ’23
My Role > Experience Designer
Responsibilities:
Research, Data Analysis, Personas, Scenarios, Empathy Mapping, Information Architecture, Wireframing, Prototyping, Design System, Testing
Tools > Miro, Google Form, Adobe Suite, Figma
overview
Manga Comics Market: an emerging reality, an interesting challenge
Manga Comics Market (MCM) is an Italian B2C and B2B e-commerce platform, operating in the field of publishing, more specifically in the world of comics and related articles.
With a user base of over than 20,000 people (2022), MCM is a well-known and appreciated reality in the Italian comics market.
The platform allows customers to buy articles from one of the largest comics offering in Italy, as well as it allows sellers to operate on its digital marketplace, digitalizing their physical shops.
problem
A poor user experience: not exactly what this platform deserves
The client (MCM) came up with several complaints from its users about a poor experience on the platform.
Indeed, they were aware of not succeeding in offering an appropriate browsing experience, and not making the most from the several and useful functionalities of their e-commerce.
process
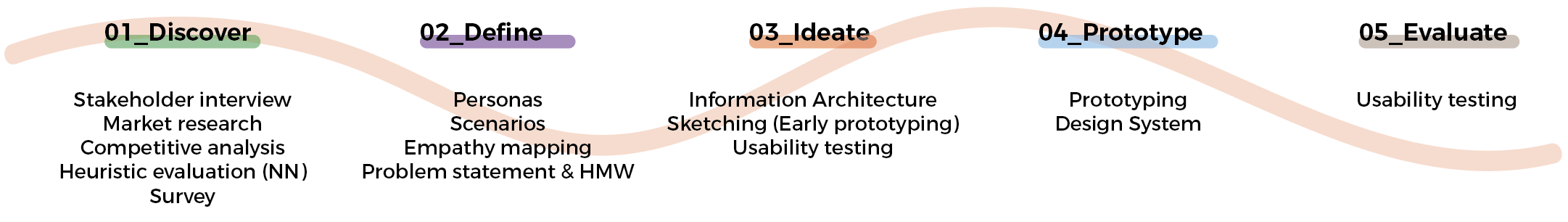
An iterative process, based on Design Thinking Methodology

01 Discover
Stakeholder inteview
The project started with the stakeholder interview: the goal was gaining insights and perspectives from the client regarding the current state and future direction of their comics e-commerce platform.
This phase led me both to better realize what my client’s expectations were and what were the challenges browsing the current website; I could also identify at this point already some potential opportunities and areas for growth.
Let’s see a few numbers in detail:
2
Stakeholders
20.000
Registered users
12
Months of activity
35.000
Items on catalogue
+25%
Target 2024-25
01 Discover
Market research
Once identified my client’s needs, I started performing a market research focused on comics industry in Italy, to gather information and insights about this particular niche, such as its size, demographics, trends, preferences and behaviours.
This approach helped me to provide data and insights that could support strategic decisions related to product development, marketing, advertising, and to target their customers, identifying opportunities and threats in the market.
Key findings
Expenses for purchases – Comics
47,3 Millions
+23,7% in 2022-21
Sales growth – Comics (on trade channels)
+95% in 2021-20
+58% in 2022-21
Market share for copies
12,7%
Comic titles Average assortment
5.500 pcs
(2021)
01 Discover
Competitive analysis
Gathering information about competitors, with the purpose of understanding their strengths, weaknesses, strategies and performance is absolutely important; this is the way to analyze design, features and functionalities of competing products or services in the same industry.
This research helped to identify best practices and potential areas of improvement, as well as understanding user expectations and preferences about this specific market.

Key findings
Analyzing the competitor’s touchpoints quickly emerged that, given the large amount of products, typologies and genres in the specific niche of comics, a particular attention is paid to the organizational aspect of these products, to give users a high-value experience of consultation, and the opportunity to perform deep researches, being able to manage several search features in complete autonomy.
Some competitors can’t offer to users a coherent hierarchical and organizational structure that can avoid them a frustrating consultation experience.
Furthermore, a recurring information overload bring together different platforms, by wrongly using an important amount of visual contents and texts instead of offering level-structured menus; this approach can cause a disproportional cognitive load, getting users away from their goals.
01 Discover
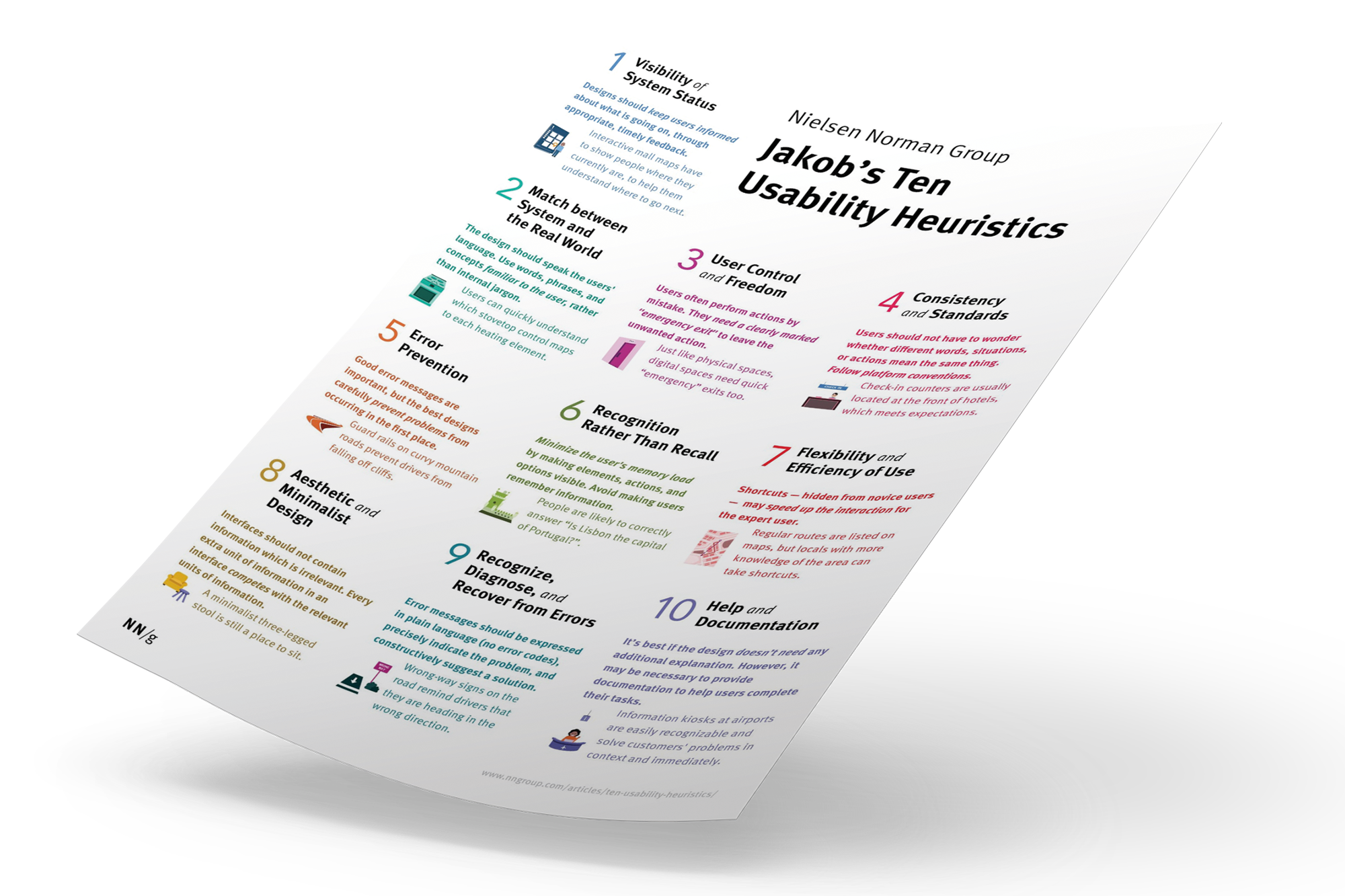
Heuristic analysis
I decided to perform an heuristic analysis, based on Nielsen’s principles, before submitting a survey to their user base.
This was done previously to have a technical vision of the product and also to better understand the cues that surely would have been emerged from the survey. Of course this helped me at the same time to learn the platform and products in a deeeper way, without getting any kind of bias from users.
I took advantage of this step to also visual-map the AS-IS platform and flows.

Key findings

84
Identified issues
Most impacted
Aestethic & minimalist design
Less impacted
Help & Documentation
01 Discover
Survey
A very important point of this research phase is taking into account that this platform, although being not very intuitive and completely lacking of a coherent information organization, has however reached 20,000 subscriptions in about 12 months.
For this reason I decided to deepen the research on the existing user base, sure that the necessary information to improve the platform were available among their registered users.
I submitted a 16 answers survey to the MCM existing customer base and, to however have a wider and more correct vision, to a comics online community members as well.
Key findings
28,1% of users
have encountered problems browsing the website, of whom >
19,2%
found it hard to search products they’re looking for and >
14,6% of users
had generic issues to navigate, not due to technical problems
02 Define
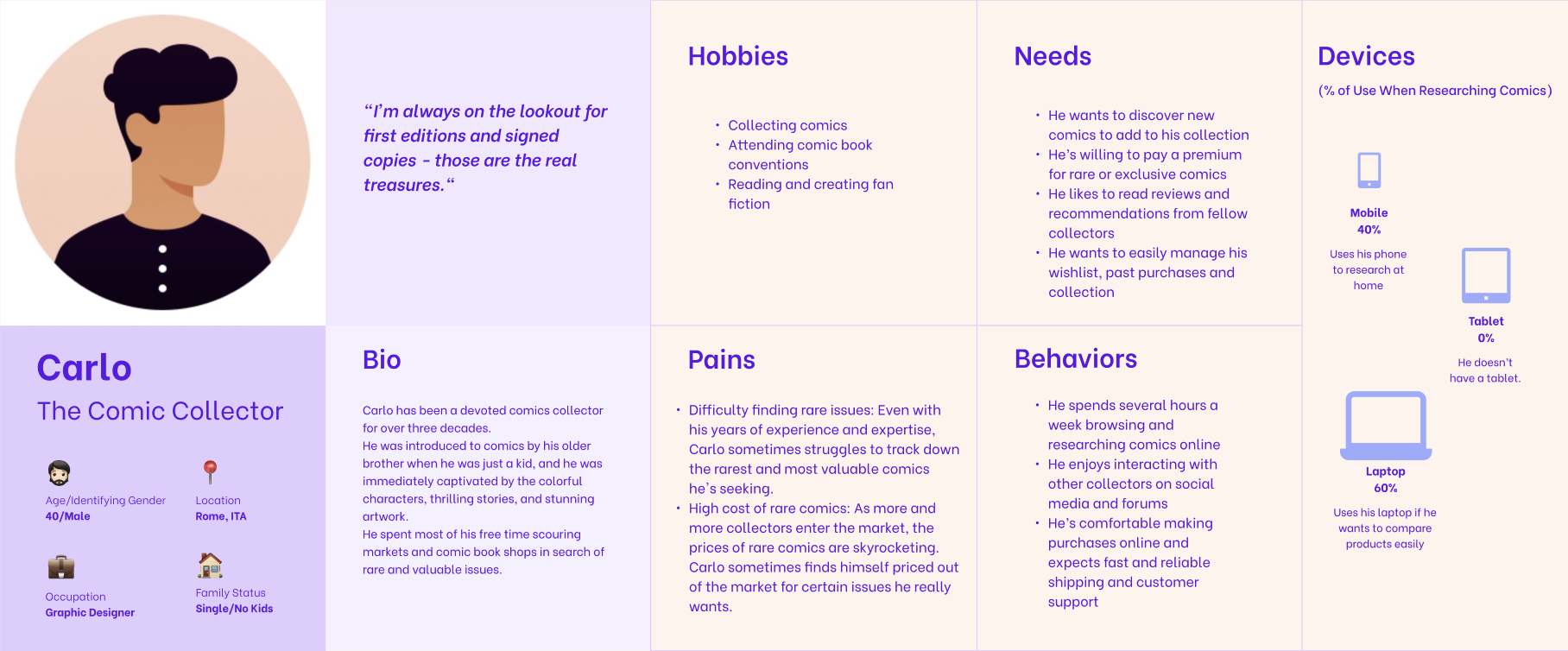
Personas
Once the information is collected through the survey, I helped my client to better understand needs and preferences of their target customers, and design products and services that meet their needs more effectively by creating Personas.
I decided to deepen the research by crafting three different Personas, and it delivered excellent results; users are passionate, generally skilled about the product and the market; they complain a poor experience and difficulties to move on the platform, which is an obvious evidence of a not enough structured IA.

02 Define
Scenarios
After getting Personas by combining different tools during the research phase, I put them in some Scenarios to assume how they could interact with the product.
Scenarios are useful to explore and understand user needs and behaviours, and to identify potential pain points, opportunities, and design solutions.

02 Define
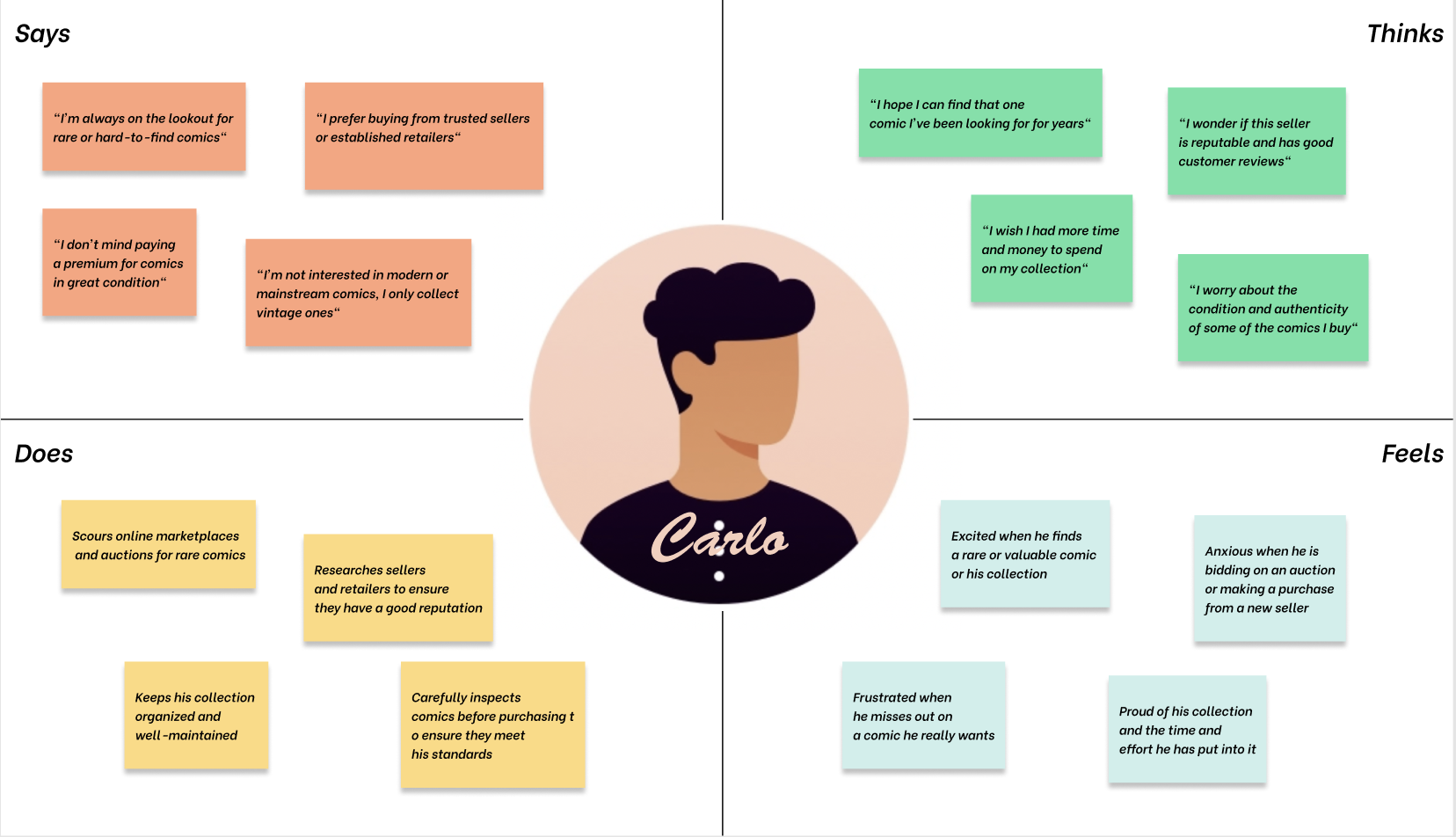
Empathy mapping
Almost at the end of this phase, I had all the information needed to create an Empathy map for the three Personas created.
By gathering and synthesizing data about users, I could create more effective and user-centered solutions that better meet the needs of the target audience.
In the end, Empathy maps are also useful for validating design decisions and communicating user insights to stakeholders.

02 Define
Problem statement and HMWs
The research phase was coming to an end and it was the right moment to take advantage of what emerged as tangible problems of MCM’s customers.
The combination of research insights, feedbacks, market trends, survey’s results and some stakeholder inputs highlighted both pain points and unmet needs, identifying problems that surely needed to be addressed.
I was able to state problems clearly; below, some statements I wrote to focus the effort on solving specific problems:
Problem statements
-
Users are encountering difficulties in finding specific comics on the website, which is causing frustration and potentially sales loss.
-
Users struggle to find product-related information on the website, leading them to search for it elsewhere.
-
Sellers find it difficult to use the platform’s features to create and enrich their online shops.
I then framed the statements into questions, to better inspire myself in the ideation phase going to start:
How Might We
-
How might we improve the navigation and search functionality on the website to make it easier for users to find and purchase specific comics, reducing frustration and potentially increasing sales?
-
How might we redesign the website’s information architecture and search functionality to empower users in easily locating and accessing product-related information, reducing the need for external searches and enhancing the overall user experience?
-
How might we simplify and enhance the platform’s features to empower sellers, making it easier for them to create and enrich their online shops, fostering a more intuitive and user-friendly experience for sellers on the platform?
The actual overview on user’s needs allowed me to jump to ideation phase with a clear idea of where and how taking actions.
03 Ideate
Information Architecture
When we talk about IA we have, in this project, to take into account one specific factor: the existing structure, paradoxically, met the requirement from a layout point of view, while we mostly needed to work on navigation and labelling that entailed a poor user experience. These cues clearly emerged during the research phase.
We took into account the main areas of IA, which are:
-
Organization – How you categorize and structure information
-
Labelling Systems – How you represent information
-
Navigation Systems – How users browse or move through information
-
Search Systems – How users look for information
Deeply working on Personas and Scenarios helped to identify the main goals of users, so it is now clear we need to:
-
Reduce cognitive load: Avoid giving too much information on a screen, with no clear pathway; It could create difficulties to focus. Too many options can lead to choice deferral where a user chooses not to make a decision at all.
-
Speed up the process of finding the right information: With the right organization, users are able to easily locate what they are looking for with clear navigation choices. It can keep users focused on the task they are trying to achieve.
-
Provide a coherent visual navigation path: Users always need to know how they are moving on the platform and where they are in a specific step of a flow.
-
Reduces frustration and contacting support: If a user clearly knows where to find what he needs, there is no need to request help.
Based on these evaluations, I identified menu structure, taxonomy and labeling as critical issues to deal with.
03 Ideate
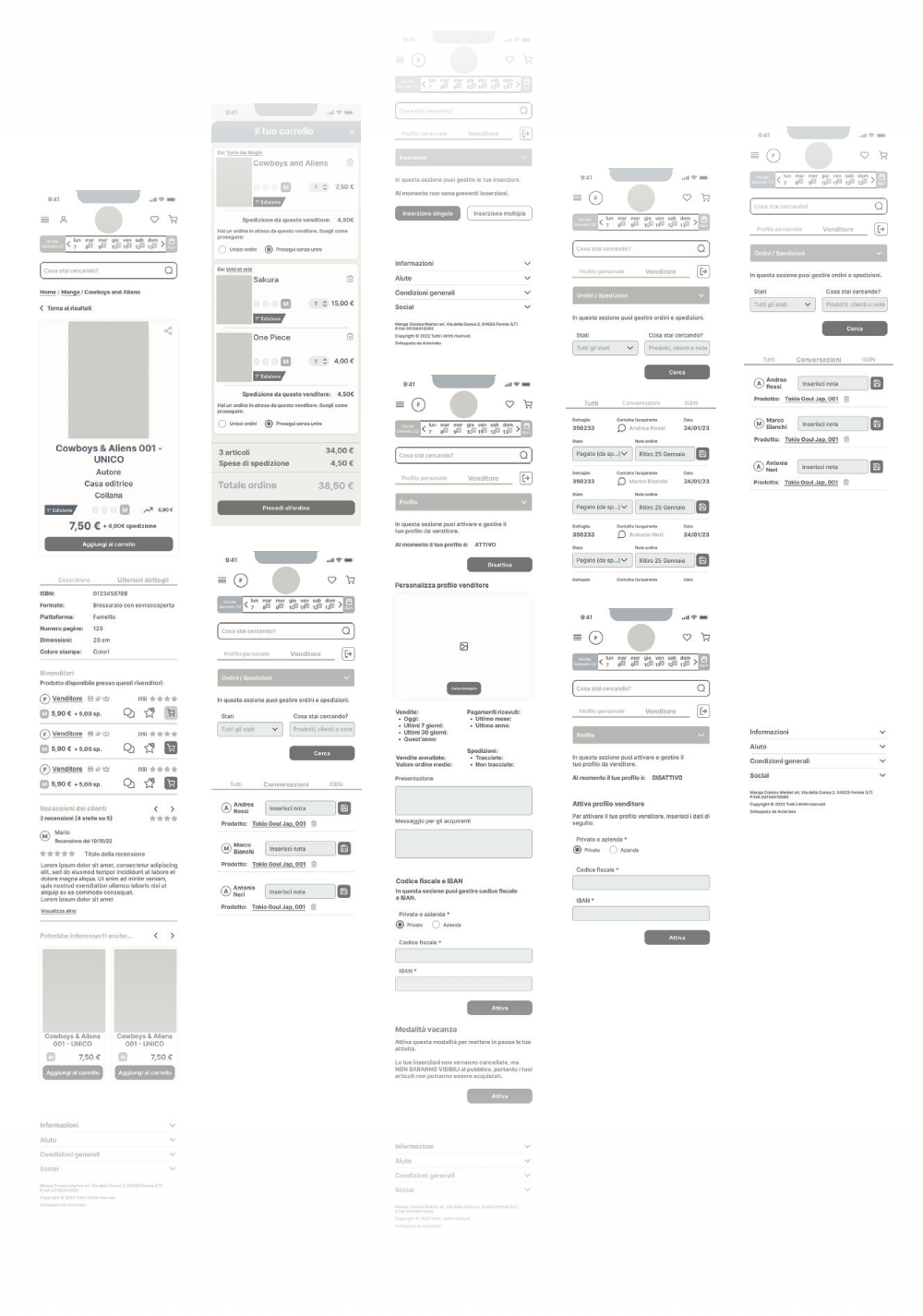
Early Prototyping & Usability Test
It’s time to prototype.
I identified all the critical flows and translated them in mid-fidelity prototypes.
Designing flows is useful for two main reasons:
-
The approach works fine with stakeholders, because they are able to “touch” something similar to the final product.
-
The flows can be tested by users to understand if crafted solutions were in line with their mental models.
At this stage, performing a usability test (according to client’s budget and time) is consistent with an iterative approach (design-test-iterate) to validate the job done, before moving on creating all the components of the user interface.
Key findings
-
A feature to contact sellers has been added in the product page.
-
The product card for listing pages has been lightened by removing some information, considered as not useful.
-
“Create a listing” feature has been iterated and improved.
-
Some elements have been reviewed to guarantee a better usability.

04 Prototype
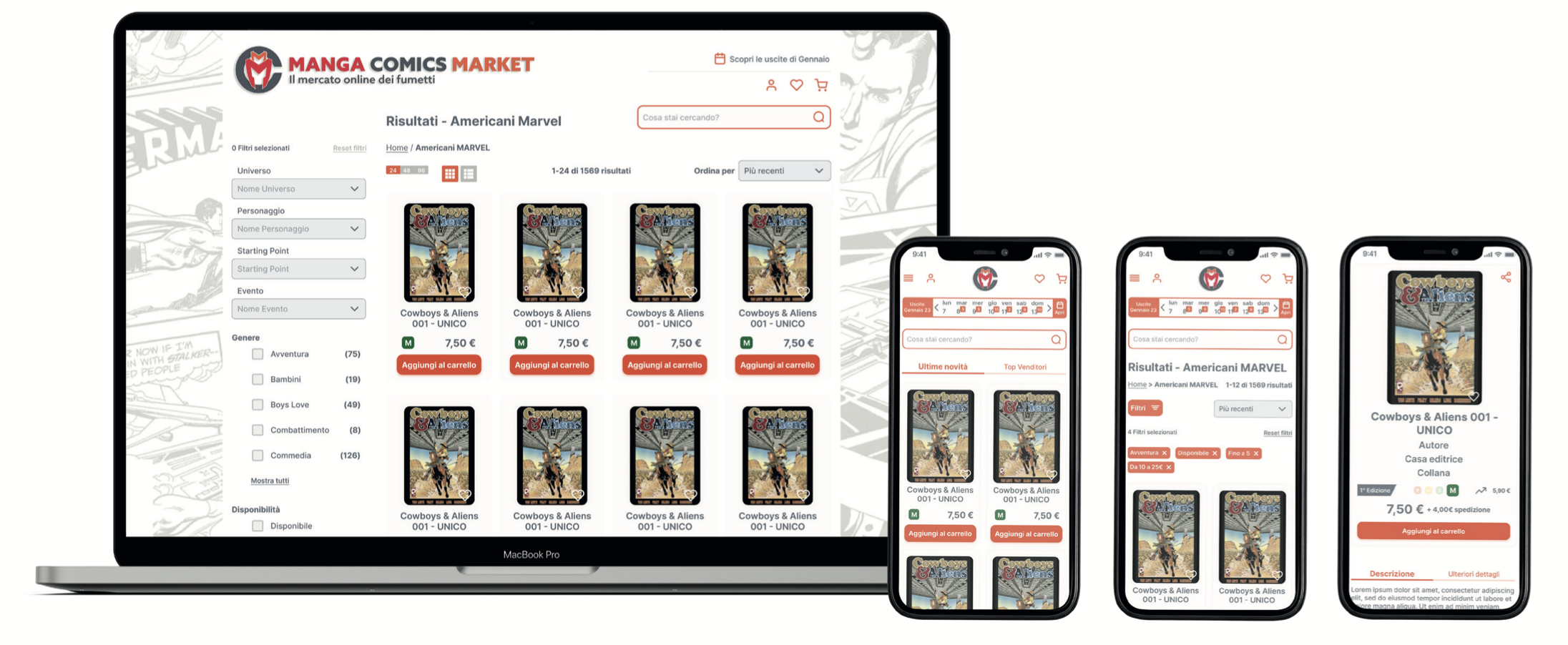
Prototyping
Once got some cues by testing our low-fi prorotypes, and after a short period of iterating solutions, I moved on, taking prototypes to the next level, so by creating hi-fi deliverables.
Figma prototypes have been designed with the highest possible accuracy, to ensure that experience and interaction could be as close as possible to the reality during the final stage of testing.

04 Prototype
Design System
This is the moment to talk about the importance of a Design System, a collection of design guidelines, principles and reusable components that are used to create and maintain a consistent and cohesive user interface across a range of digital products and platforms.
Obviously, a design system is created at the beginning of the project and grows as the projects goes on, until becoming a complete set of standards and guidelines for typography, color, spacing, imagery, as well as pre-designed UI components like buttons, forms and navigation elements that can be used to build new interfaces quickly and efficiently.
The design system also includes documentation and other resources to support designers and developers in building and maintaining the product.
Indeed, ensuring consistency and coherence across products is a core topic for any digital project, as well as improving efficiency and reducing design and development time.

05 Evaluate
Usability Testing
I have to admit that being able of working on such a wide user base has been the strength of this project.
This allowed me to test twice (early prototypes and then high-fi designs) and validate the final outcome before the delivery to the development team; iterating tests is the key of a good result.
I asked users to perform some specific tasks on hi-fi prototypes; they were completely free to think aloud, a good way for me to gain additional insights of their way of thinking and to observe their first feelings in interacting with the new product.
I often prefer to perform test in person, because it gives the possible to also perceive physical action of an user, like behaviors and gestures.
I give users a goal, some context and, if needed, additionl information that could help to perform the task.
Below, some details about the testing session:
12
users
20
minutes each one
10
tasks to perform
For customers (B2C)
-
Find a specific product using the main menu
-
Search for a product applying specific filters
-
Add a product to cart
-
Perform a checkout process
Key findings
For sellers (B2B)
-
Find a specific product using the main menu
-
Search for a product applying specific filters
-
Add a product to cart
-
Perform a checkout process
0 issues in complex flows
9 minor errors
2 cues for improvement
10 on 12 considered the experience beyond expectations
The tests generated very positive results, gathering cues and feedback useful to iterate and refine some of the proposed solutions.
The lack of significant flow problems confirms the importance of conducting prior testing on low-fidelity prototypes.
Process
What comes next
The redesign of Manga Comics Market has been completed and shared with the working group in early May ‘23; the development team has estimated 10 months to carry out the project.
The futher two stages, not less important than the previous ones but outside the perimeter of design, will be:
-
Staging – The implementation will be evaluated, if it coherently respects the designs as created, and feedbacks will be provided.
-
Post-Launch – Analyzing data and monitoring the live product to identify future improvements and determine if the project goals have been achieved.