
Client > Banco BPM
Industry > Banking
Project Goal > UX/UI Product design
Timeline > Apr ’19 – Aug ’19
My Role > UX/UI Designer
Responsibilities:
Research, Data Analysis, Experience Mapping, Information Architecture, Wireframing, Prototyping, UI Design, Usability Testing
Tools > Miro, Adobe Suite, Axure RP, Sketch, Appbot
overview
Banco BPM: the third largest banking group in Italy
BancoBPM is a solid entity in the Italian banking industry, with over 20.000 employees, 1.500 branches and around 4 millions customers; in terms of assets, it has a deeply rooted presence in Northern Italy regions, including those with the highest industrial concentration in Europe.
YouApp and YouWeb are its online banking platforms.
problem
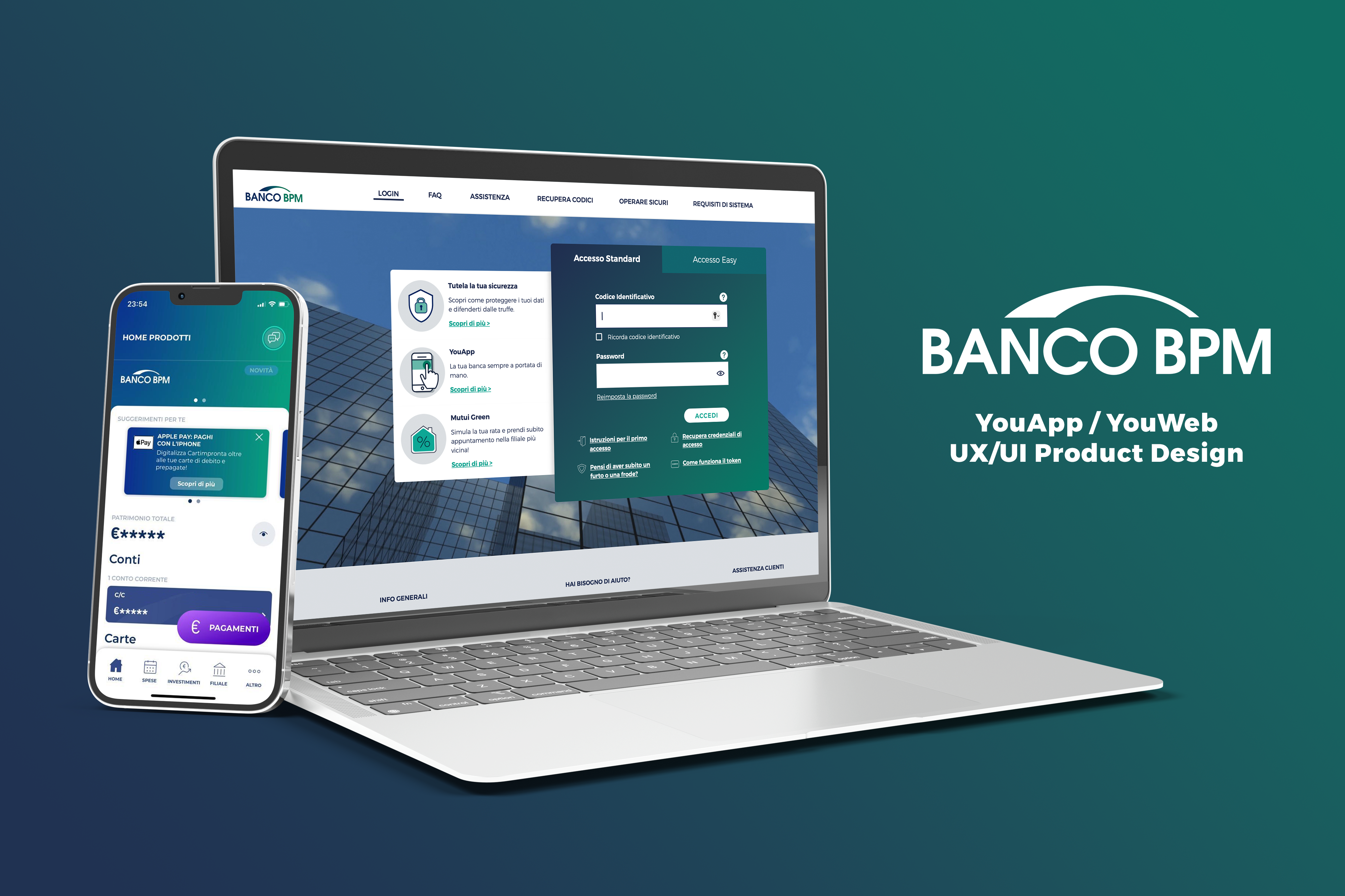
When UX maturity is low, designers become UXD ambassador
Due to a low UX maturity of the context (hypotetically about 3rd stage on NN/g scale), the main challenge was to underline the importance of an user-centered approach and to clearly communicate efforts, workflows and advantages to non-design stakeholders.
Since every evolution needs time, the designer’s role involves gradually introducing new tools into the process, to demonstrate which value they could add to a final product.

process
A widely used method with a linear approach: the Waterfall methodology
Requirements
From identification to analysis, to create a functional requirements document
This was the first crucial phase of the client’s methodology, because it set the foundation for the entire project by defining what the system is expected to achieve.
The relationships between designers and functional analysts were central to the processes at BancoBPM; analysts, in a dedicated team of 10, were in charge to interact with business stakeholders, to establish a clear and unambiguous understanding of the project’s goals and deliverables, then shared with design team.
The requirements were documented in detail, creating Requirements Specification documents (funtional analysis); this document served as a reference for the entire project team and it is used to guide subsequent phases of the process.
Design
Requirements were ready to become design solutions
Once requirements were completely documented and approved, design phase could start in order to create detailed, clear and (why not) appealing design solutions and specification for how the system will be built.
We usually started from the functional analysis’ parsing, to figure out which business needs to meet and how analysts assumed to integrate them into the product; the more accurate was the functional analysis, the easier would have been to turn requirements into design solutions.
As already mentioned, among the plots of the project a good designer should advocate for UCD and demonstrating the value through the rationale behind the choice of other instruments, to get always more appropriate solutions; in the particular case of this client, I put competitive analysis into the process, sure it could really add value to the project, to align the product on the market and to spot specific design pattern.
Some competitors taken into account:

All the gathered information gave me the wider vision I needed, especially where the functional analysis showed possible frictions on user flows.
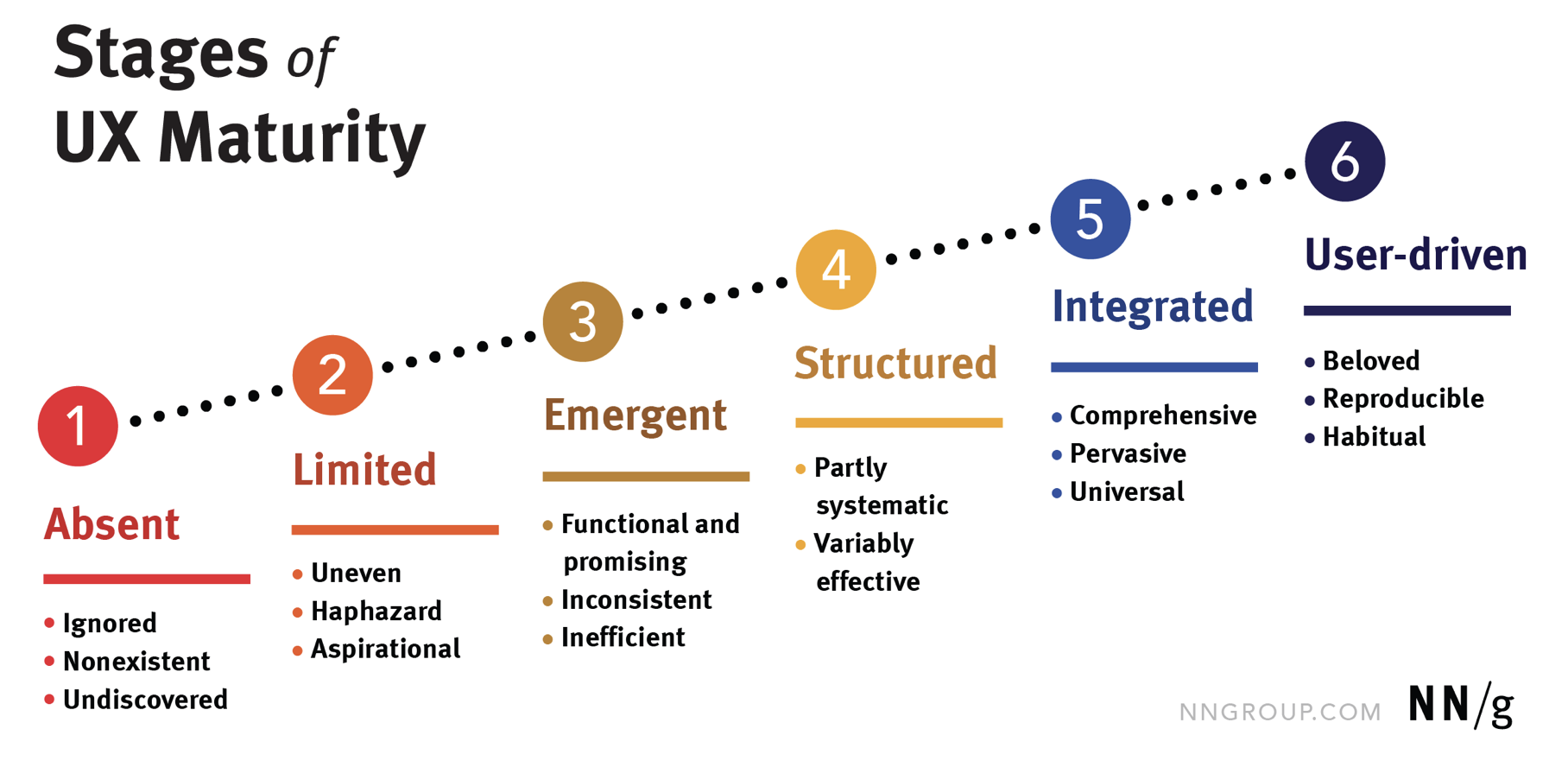
It was time to wireframe.
Although wireframes’ definition usually stands out in 3 different qualities (low, mid and high-fidelity), it can often happen, for time and budget limits, to directly start designing at a mid-fidelity. This often happened on this client.
So, to avoid jumping to simplistic solutions, I also put few fast rounds of testing in this phase (Guerrilla) to test designed solutions with some users.
This testing step reduced the risk of developing solutions not properly aligned to user needs, thus lowering additional costs and issues in the further development process.

Designer should always take responsibility of increasing the UX maturity of a company; this is why, when I had the opportunity, I performed other integrative tools I considered useful to include in BancoBPM workflow.
In addition to those already mentioned, I performed:
-
UX Audit
-
Benchmarking
-
Mapping
-
Card sorting
-
Usability test (Guerrilla, Moderated, Recording, Sorting)
-
A/B test
-
UX Microcopy
Design
During the collaboration with BancoBPM, I’ve been tasked to design several features of YouApp/YouWeb, such as:
-
Credit transfer feature
-
IBAN sharing feature
-
Touch ID & Face ID
-
Prepaid card subscription
-
Cookie policy settings
-
Credit/debit card section

Final review and approval: everything was ready to move on next step
The detailed designs were reviewed by stakeholders, to ensure they aligned with previously approved requirements.
Once the project was deemed to meet business expectations, it was formally approved.
Design phase transformed the requirements into a detailed designs and relative documentation that guides the further implementation phase; it offered developers a roadmap to follow, making sure the system was built according to the specified architecture and requirements.
If any bugs were found in designs, designers would have been involved again to fix them; differently, they’d have been provided access to a test environment during the Testing phase, to perform UAT.
When everything was tested and bug-free, It went live and “moved” to Mantenaince stage, the last of the Waterfall model, where the product is monitored, updated, and fixed after being released to users.
Outcome
After deliverying, all the features designed by design team (during my consulting period) went live within the following 12/18 months.
Starting from 2021, they’ve been observed:
-
a net decrease of customers complaints to internal contact center
-
a marked improvement in user satisfaction and rating of both BancoBPM online platforms
-
a 26% increase in YouApp downloads, still climbing in 2022